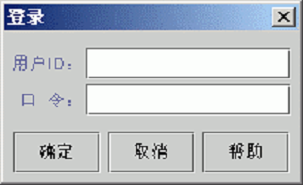
For the following dialogs:


Their XML description document should like following: (you can get the
whole XML document from here
)

The tag <title>
defines the title for this dialog, with
multi-language and multi-position support. The
<layout>
specifies the LayoutManager for this dialog. Here, we
choose the BorderLayout
as the layout manager. The
<components>
indicates each component and their positions
correspond to the layout manager. In this sample, we put a input.panel
at the center
and a button.panel
at the south
.
Under the <units> , we will define those unit components such as label, input text field, input password field, and buttons. Under the panels , we define each panel used in this dialog. In here, they are input.panel and button.panel . You also can define other components like panes, toolbars, and menubar to satisfy your requirments.
Now, let's see how easy the Java Code will be. The following code is used to create the login dialogs showed above:
// Set the window-closing operation.
setDefaultCloseOperation(DO_NOTHING_ON_CLOSE);
// build the dialog from the specified resources file.
URL in = SessionDialog.class.getResource("LoginDlg.xml");
ComponentFactory
factory = ComponentFactory.getInstance();
ComponentBuilder
builder = factory.getComponentBuilder(in);
builder.build(this);
pack();
// Got all of the components in this dialog.
_components = builder.getComponents();
_idLabel = (JLabel) _components.get("user.id.label");
_idField = (JTextField) _components.get("user.id.field");
_passField = (JPasswordField) _components.get("user.pass.field");
That's it. And then you can focus on the implementation of your business logic. In this example, you can focus on the implementation of the login procedure.
Think about the traditional way to create those dialogs. It will take more than 100 lines Java code to draw those dialog. Even you use a good IDE, the maintanence work is not easy. But using UIBuilder, all of these work become easy. You ONLY need write less then 10 lines Java code , and you can change the layout, the color, the font type, and the label text of your UI arbitrarily. Even after you distributed your application to customer, you can change it if you want. You do not have to compile you Java code after you change the UI attributes of your application. All you need to do is change the XML description document and save it. Have fun!